
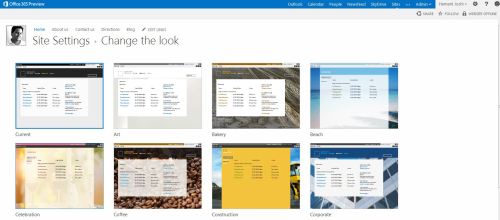
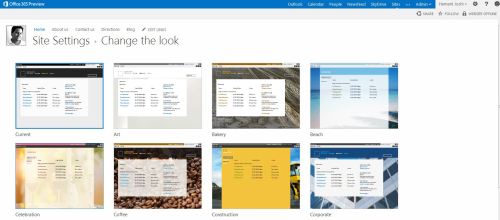
Change Site look in couple of Clicks.. many nice template to choose from… and yes it is All HTML5…
All about SharePoint!
July 18, 2012
HTML5, SharePoint, SharePoint 2013, Uncategorized linkedin, SharePoint2013; SharePoint Leave a comment

Change Site look in couple of Clicks.. many nice template to choose from… and yes it is All HTML5…
July 18, 2012
Uncategorized linkedin, SharePoint; SharePoint2013; SharePoint App 1 Comment

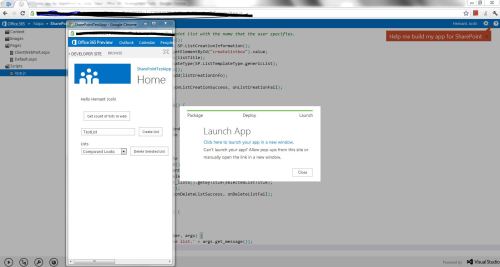
SharePoint 2013 App
July 17, 2012
SharePoint, SharePoint 2013 linkedin, SharePoint, SharePoint 2013 Leave a comment
Below mentioned forums can be used for discussions/QnA about SharePoint 2013
SharePoint 2013 Preview for IT Professionals
Use this forum to ask questions and comment about SharePoint 2013 Preview as it pertains to setup, deployment, administration, and other IT Professional issues.
SharePoint 2013 Preview for Developers
Use this forum to ask questions and comment about SharePoint 2013 Preview as it pertains to development, customization, and other Developer issues.
Developing Apps for SharePoint
Use this forum to ask questions and comment about developing apps for SharePoint 2013.
May 29, 2012
Uncategorized linkedin, Look, Lookup field, Lookup threshhold, Peoplepicker, SharePoint 2010 1 Comment
Last week i was working with a list where i have more than 10 lookup fields. By Default sharepoint does not allow more than 8 lookup column to be shown in a view but you can have there columns in the list if not showing in a single view.
In my code, i was reading the 10 people picker value based on a condition using SPQUERY and then copying it to another list.
While accessing 9th lookup column, i got the error “Value does not fall within the expected range”. After investigating the problem I had found that returned list object contains only 8 lookup fields.
You will face this issue for all fields above threshhold value.
Solution:
Earlier I was using
SPListItemCollection coll = configList.GetItems(query);
if (coll.Count > 0)
{
SPListItem confiitem = coll[0];
}
Instead of using SPQUERY returned SPListitem, i used
SPListItemCollection coll = configList.GetItems(query);
if (coll.Count > 0)
{
SPListItem confiitem1 = coll[0];
SPListItem confiitem = configList.GetItemById(confiitem1.ID);
}
Strange but item returned through GetItemById allows you to access lookup column (i.e. People picker column) above threshhold value as well
Hope it will help you….
April 2, 2012
HTML5, SharePoint, SharePoint 2010 linkedin Leave a comment
Changes required:
In SharePoint 2010 master pages, change the DOCTYPE to HTML5,
Replace
“<DOCTYPEhtmlPUBLIC“-//W3C//DTD XHTML 1.0 Strict//EN”“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>”
with
“<!DOCTYPEhtml>”
Also note, by default, most SharePoint 2010 master pages have the following meta tag in them:
“<metahttp-equiv=“Content-Type”content=“text/html; charset=utf-8” />”
Delete it.
With the DOCTYPE changed and the meta tag deleted, the master pages renders as an HTML5 page
Hope it will help in finding the right answer for your scenario.